Affordable Healthcare to All Californians
The California Healthcare Eligibility, Enrollment, and Retention System (CalHEERS) is a customer-centric one-stop-shop for Californians to discover and enroll in affordable and high-quality health care. This application is jointly managed by two project sponsors: Covered California, who represents the marketplace, and the California Department of Health Care Services (DHCS), who offers free or low-cost health care.
Covered California is a result of the federal Patient Protection and Affordable Care Act (Obamacare). California was the first state to create its own health insurance marketplace when it established Covered California in 2012. It marked the beginning of a new era aimed at making health insurance more accessible and affordable to Californians.
THE CHALLENGE
When a single application determines 15 million Californian's access to health care, it isn't just imperative that it works – it has to be clear, simple, and fail-proof. To better serve its citizens, my team redesigned the online application from the UI/UX to the foundational technology.
MY ROLE
As the UX Designer, my goal was to help users achieve their tasks effortlessly in their application process. Working in a team of 6 (UX designers, Visual Designers, Business Lead, Content Strategist, and Program Manager), I was accountable for delivering design work that spanned across all phases of development – from sprint planning, conducting user research, facilitating stakeholder workshops, producing application maps and logic diagrams, rapid prototyping and user testing, to working closely with developers to hand off design documentation, delivering smooth implementations for consecutive releases. Our process comes full circle as we designed new features for users based on their needs and state policy updates. We implemented these solutions responsively on desktop and mobile devices.
Clear, Simple, and Fail-Proof
Designing for the entire State of California means that we are designing for a very large user-base with diverse backgrounds – people with all levels of technical proficiencies, education, and income. It was extremely vital to design with diversity, inclusivity, and accessibility in mind – which means creating interactions that are extremely simple and intuitive to use while providing proper safeguards to prevent mistakes, getting rid of technical jargon and creating content at a 6th grade reading level, and providing helpful tips and clear visual aids that are ADA compliant.
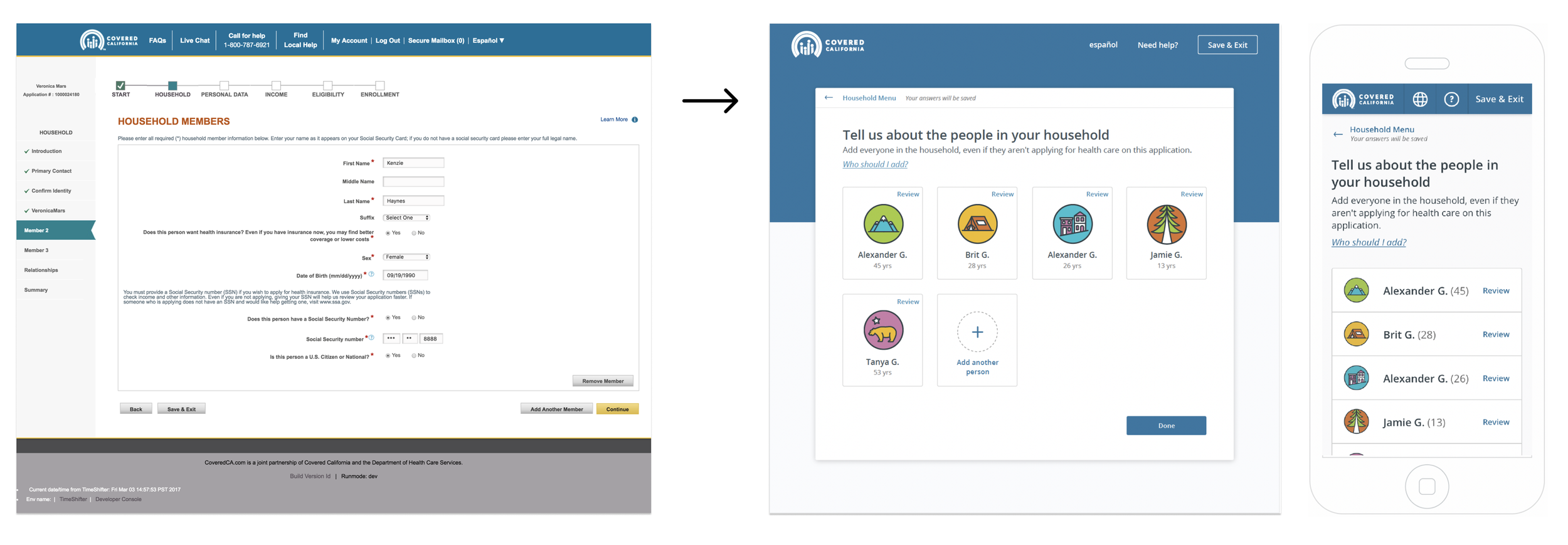
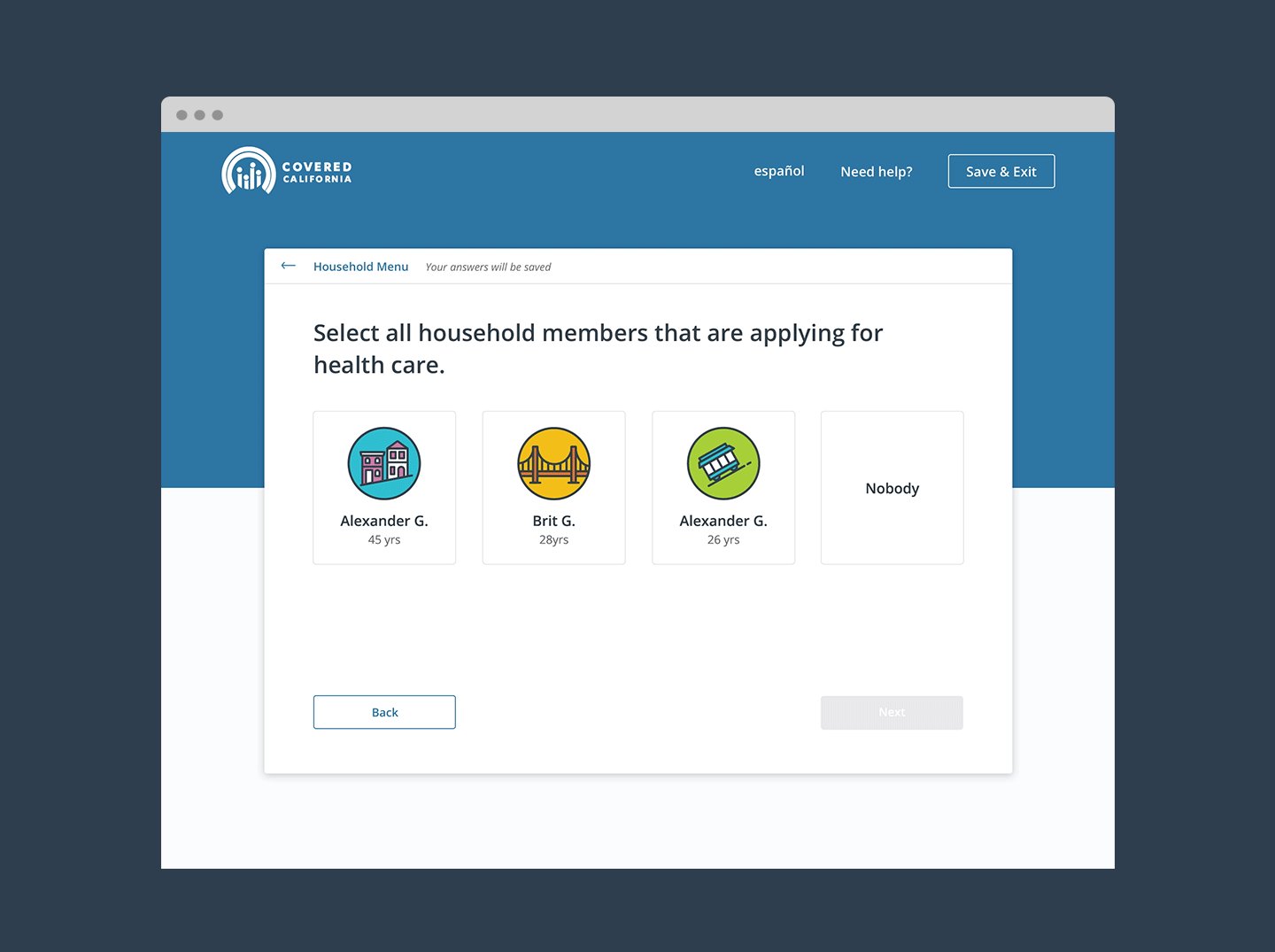
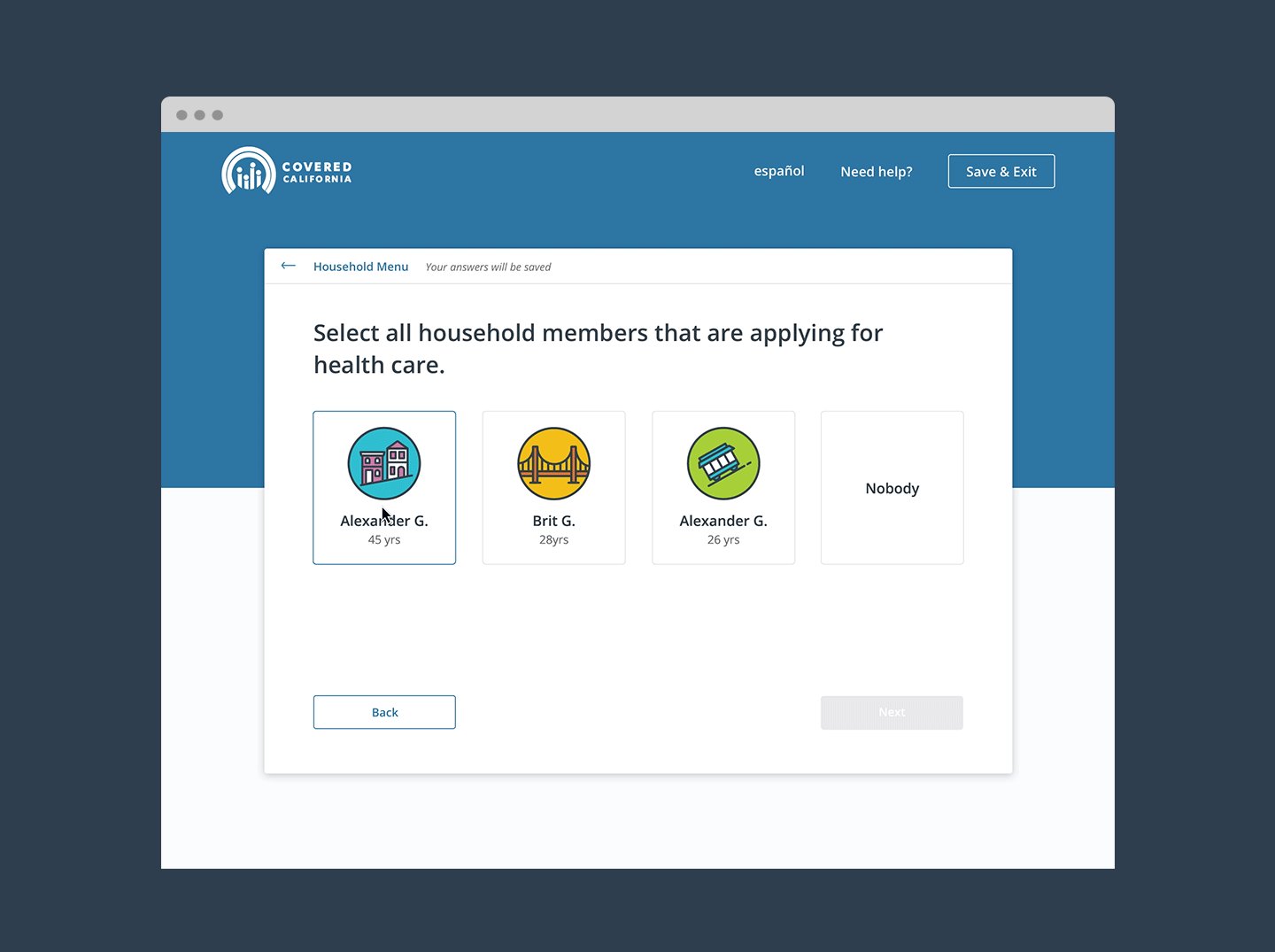
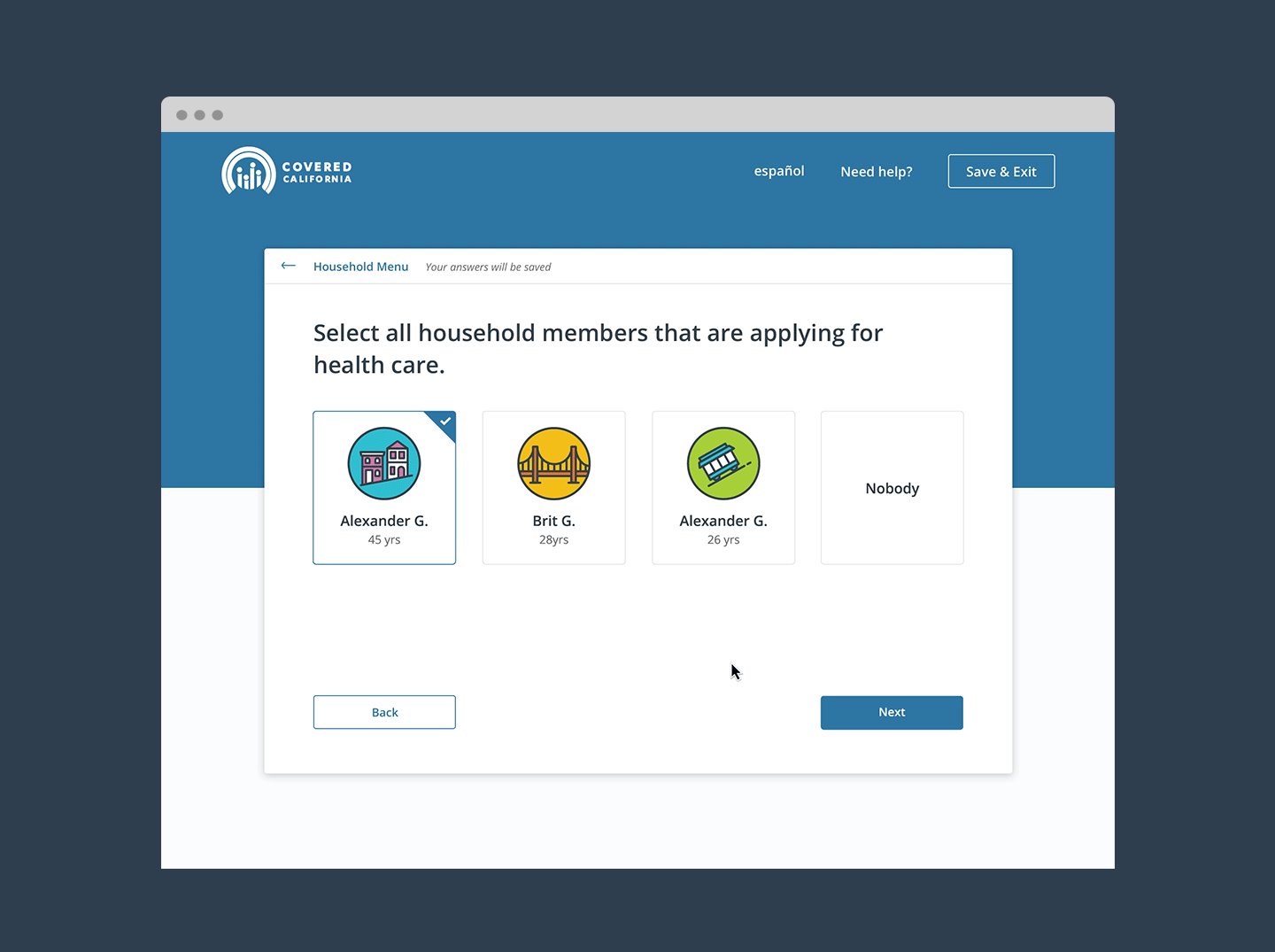
redesigning the consumer application
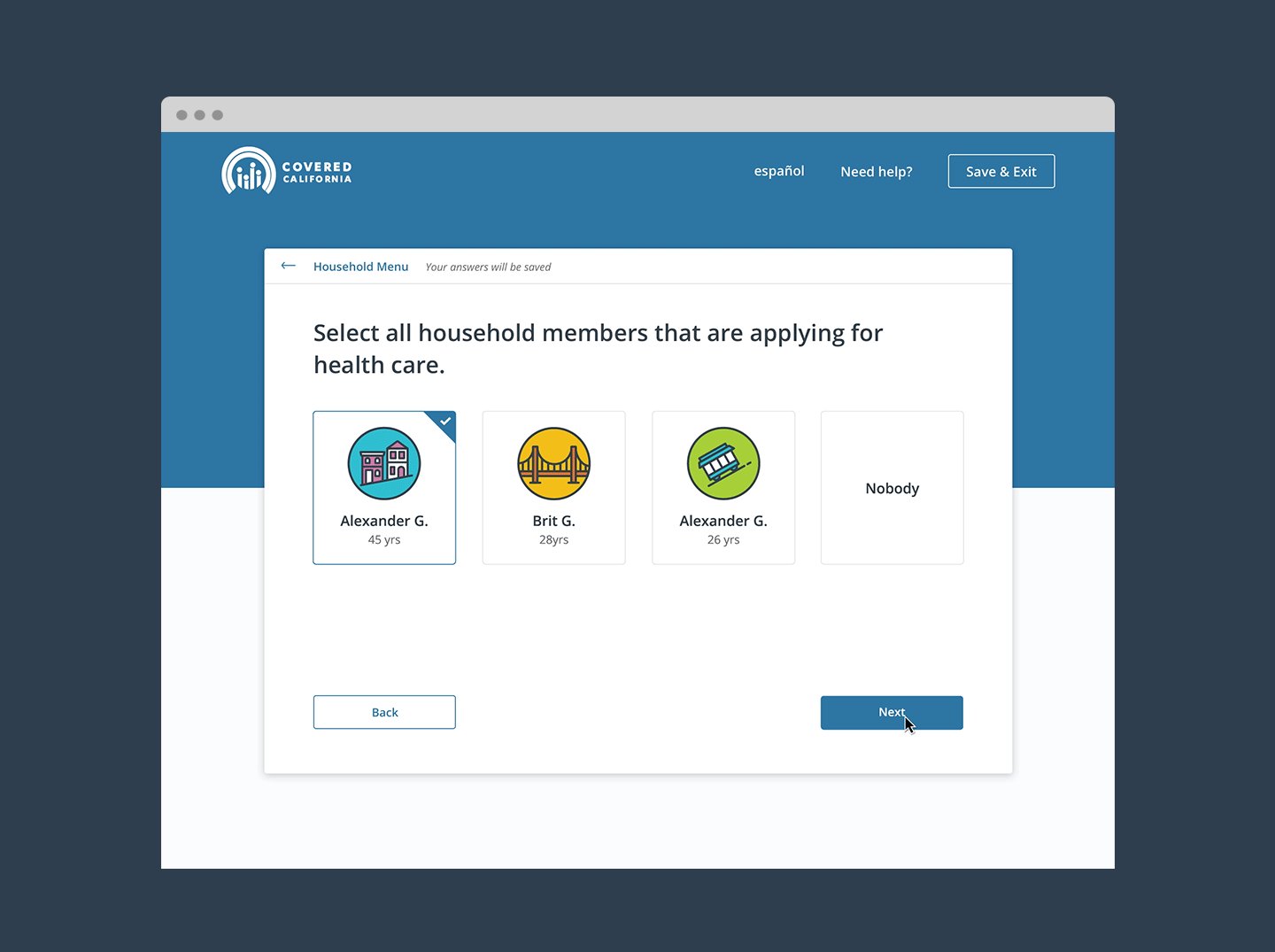
Initially on the project, I held both an Interaction and Visual Design role – I converted outdated UI/UX in HTML to React.js with an improved, responsive interaction model and visual style (style guide set by Visual Designers). Throughout this process, I worked closely with Business Leads and Stakeholders to ensure my improvements met business requirements and state policies, and I also continuously communicated with our offshore Development Team in India to ensure that our designs were feasible and met the tech requirements.
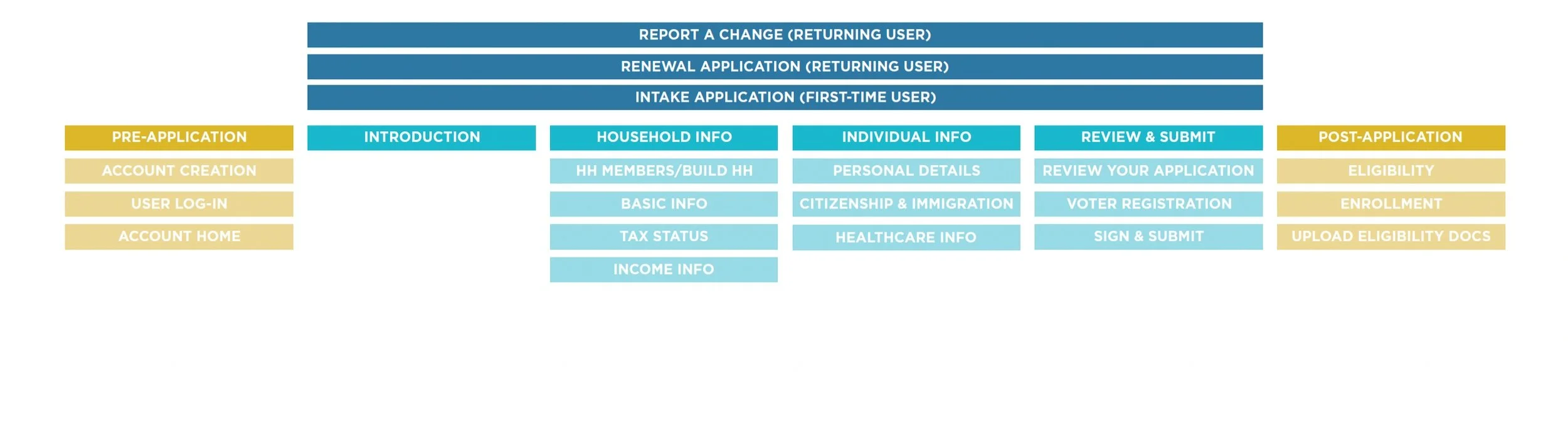
consumer Application ecosystem
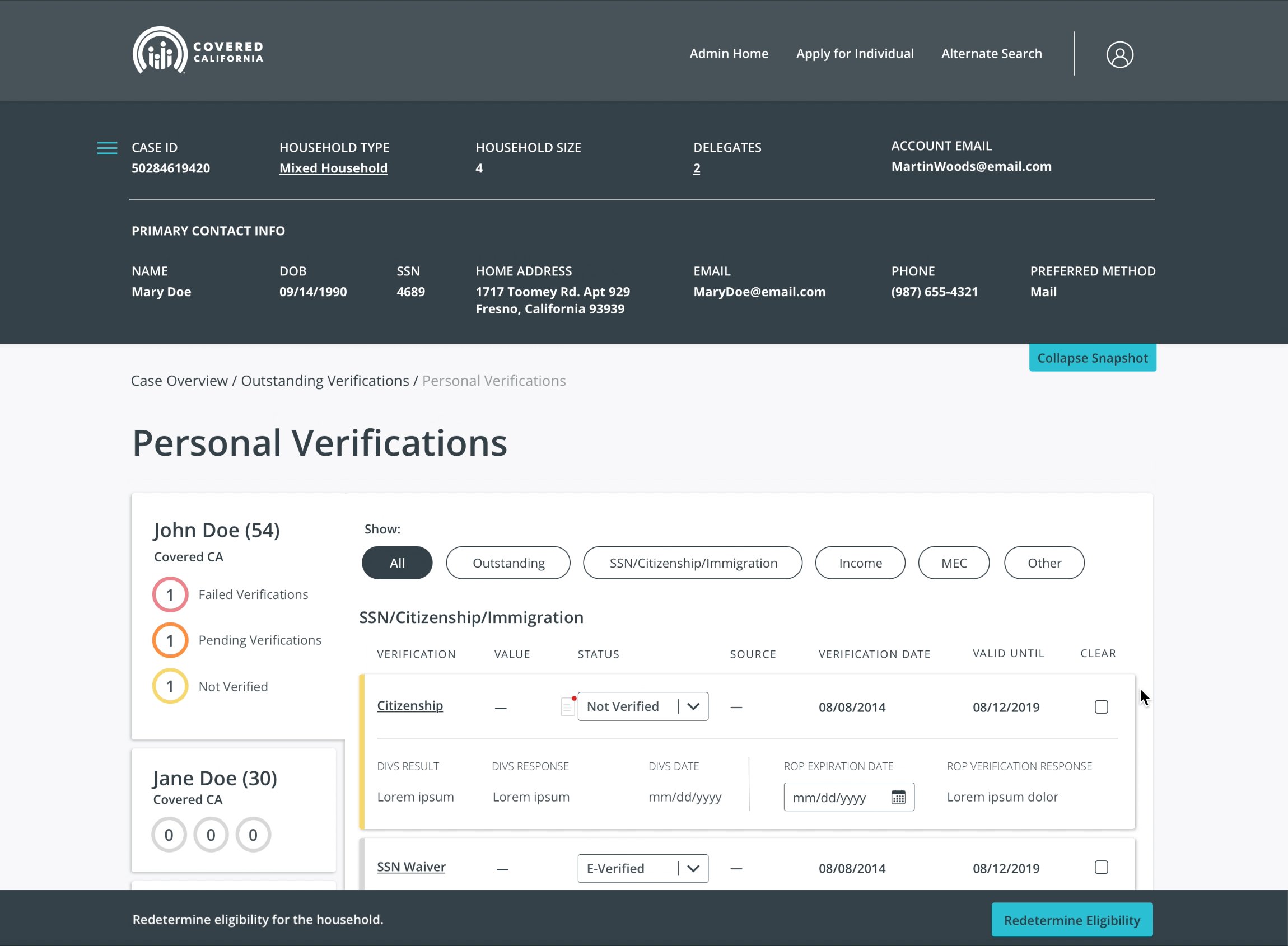
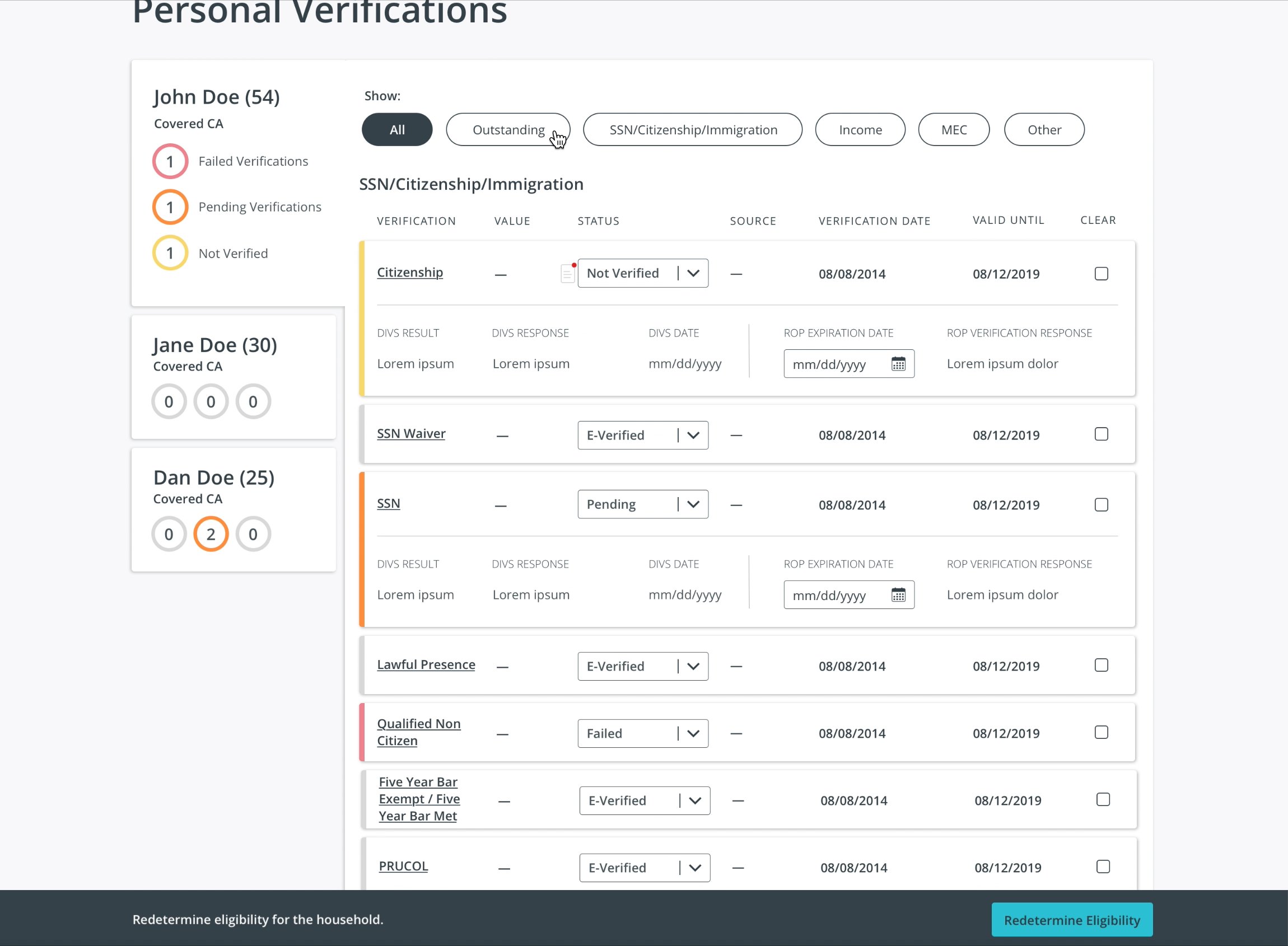
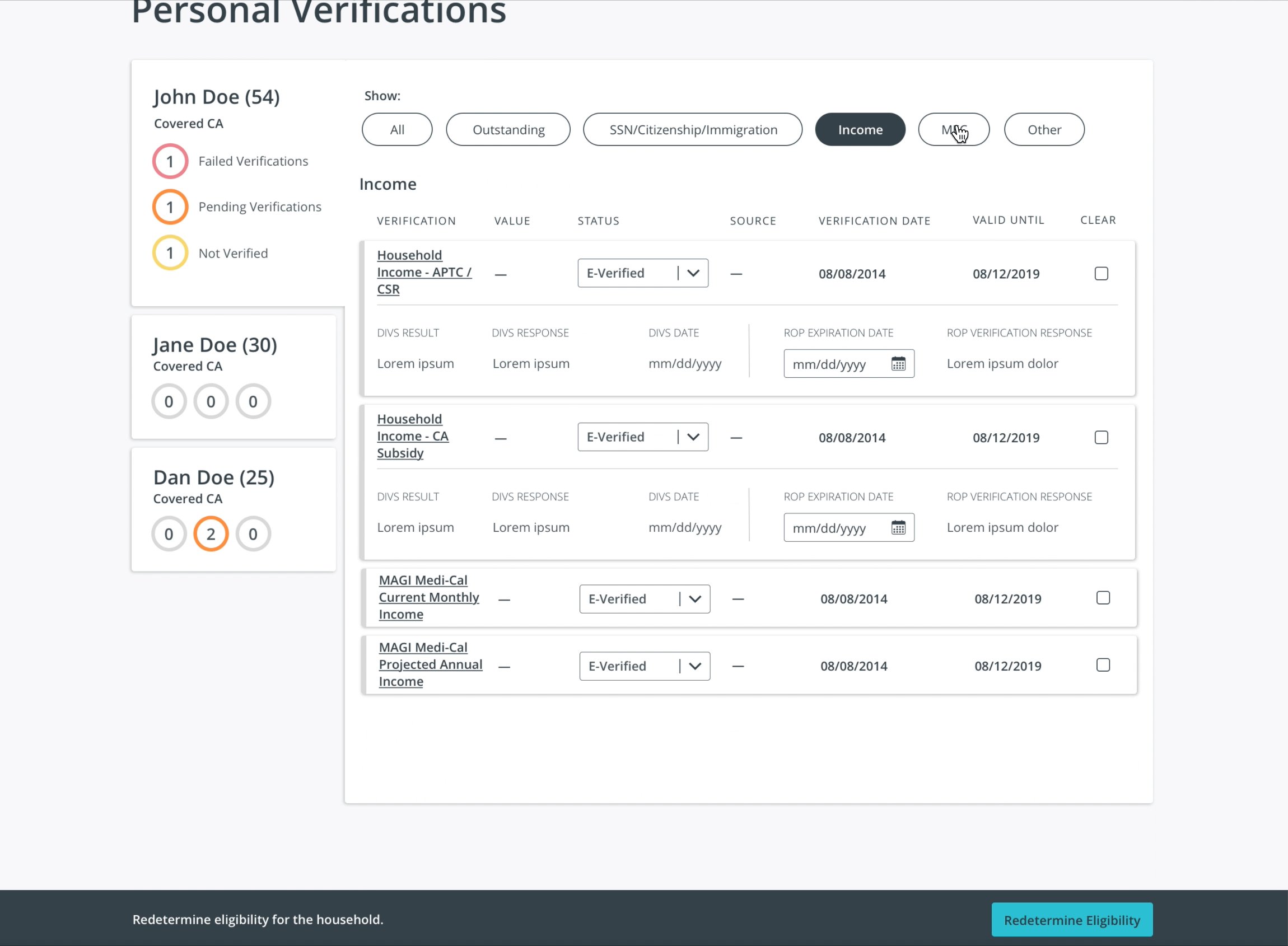
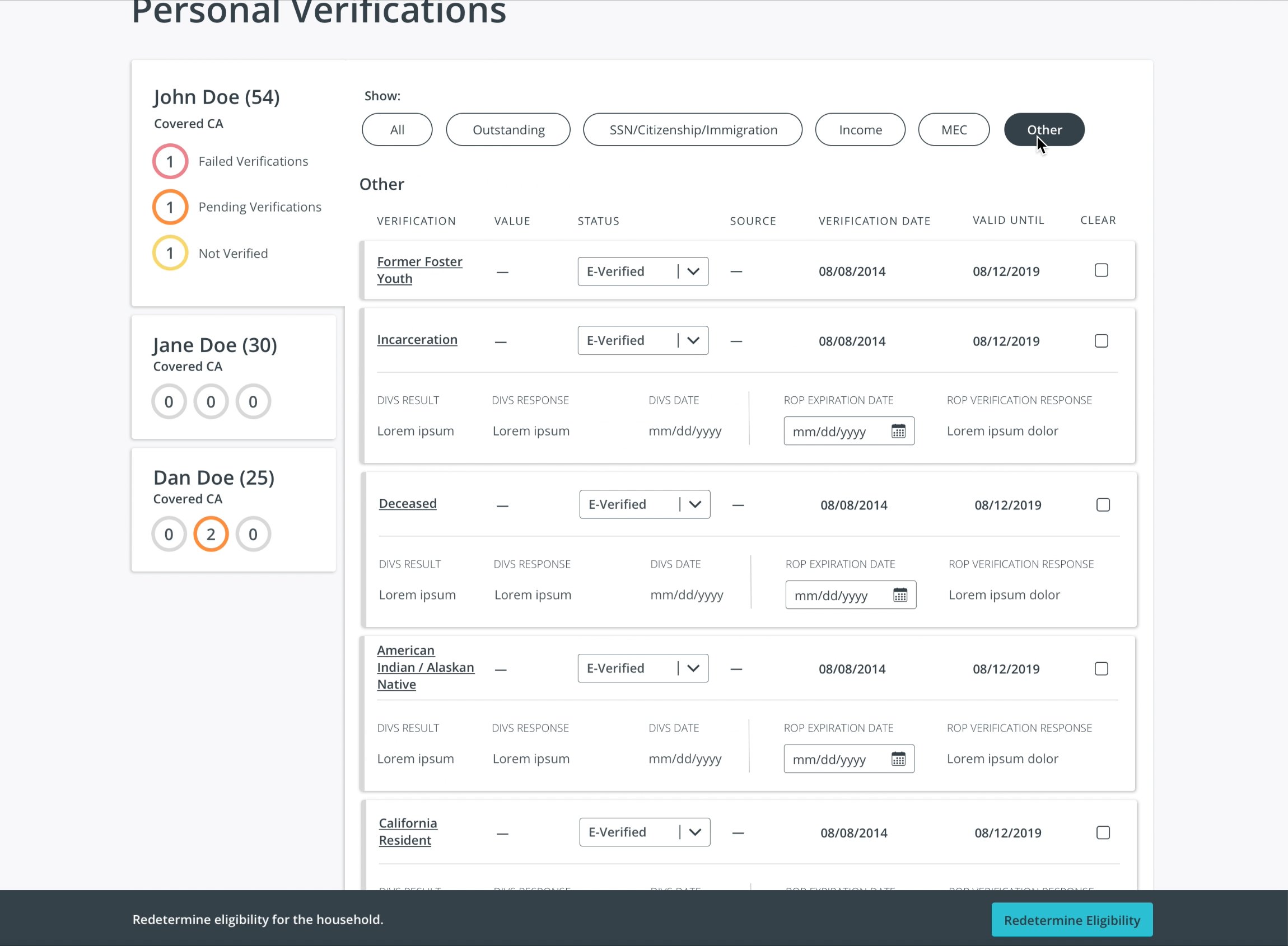
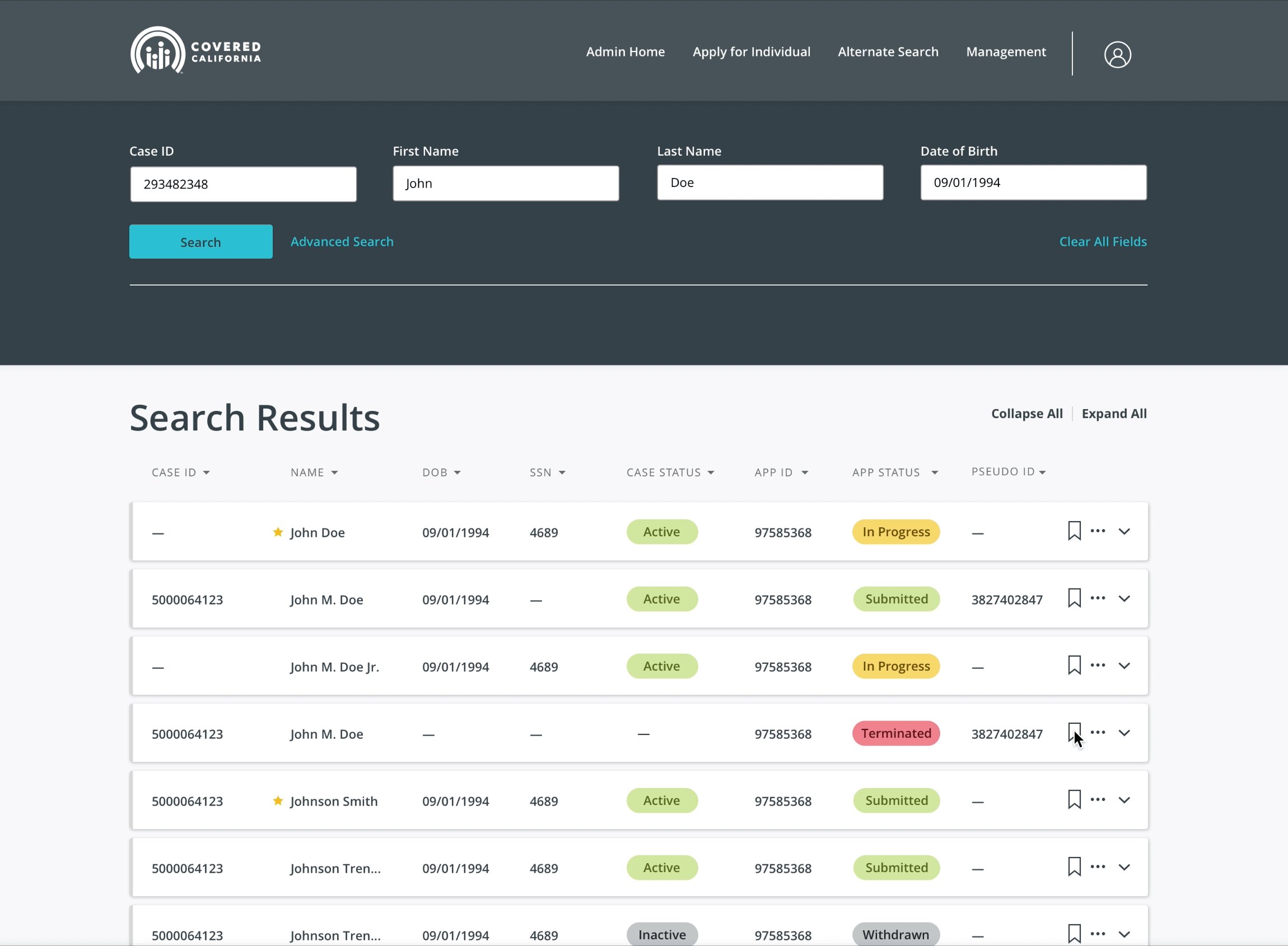
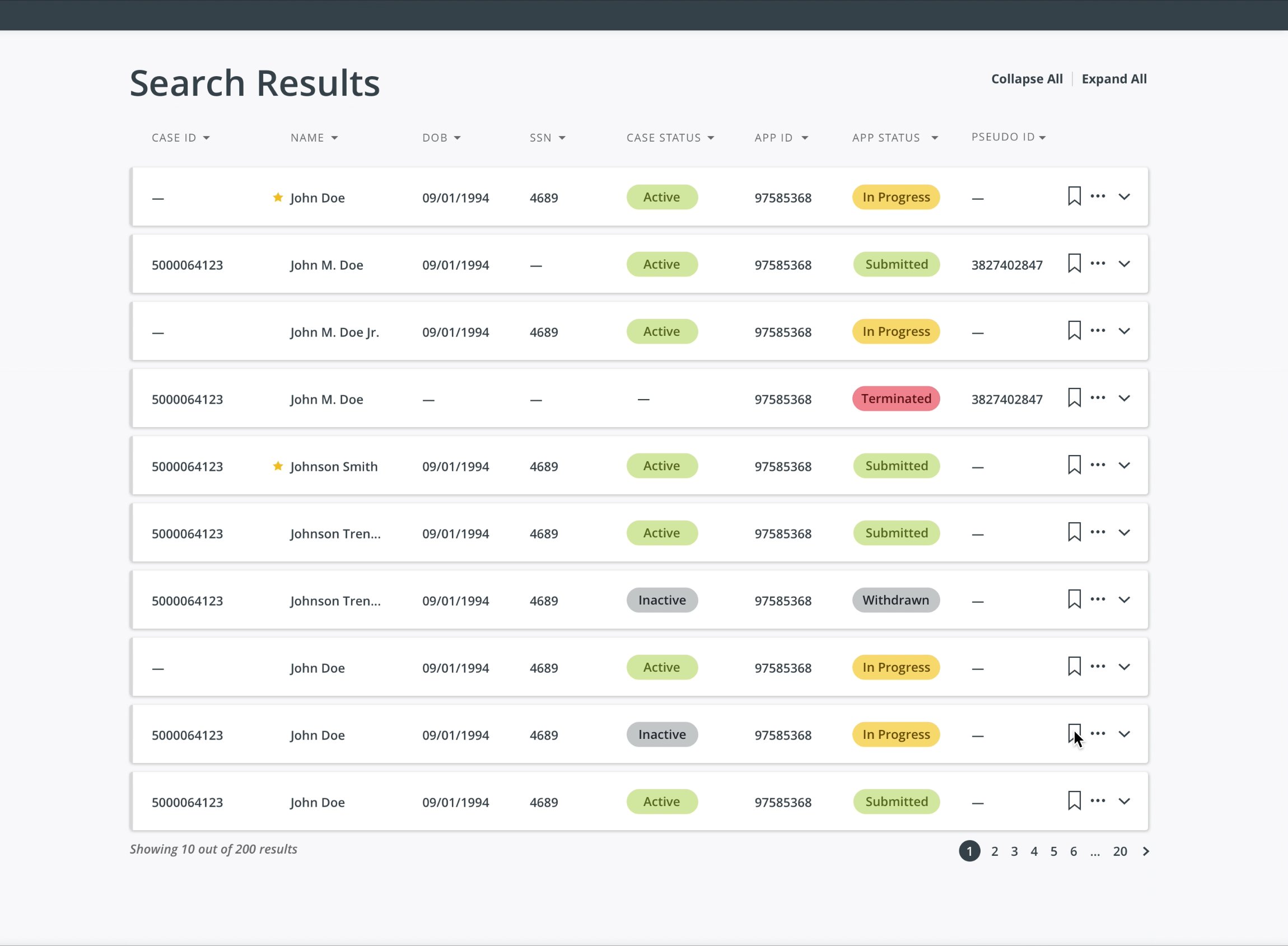
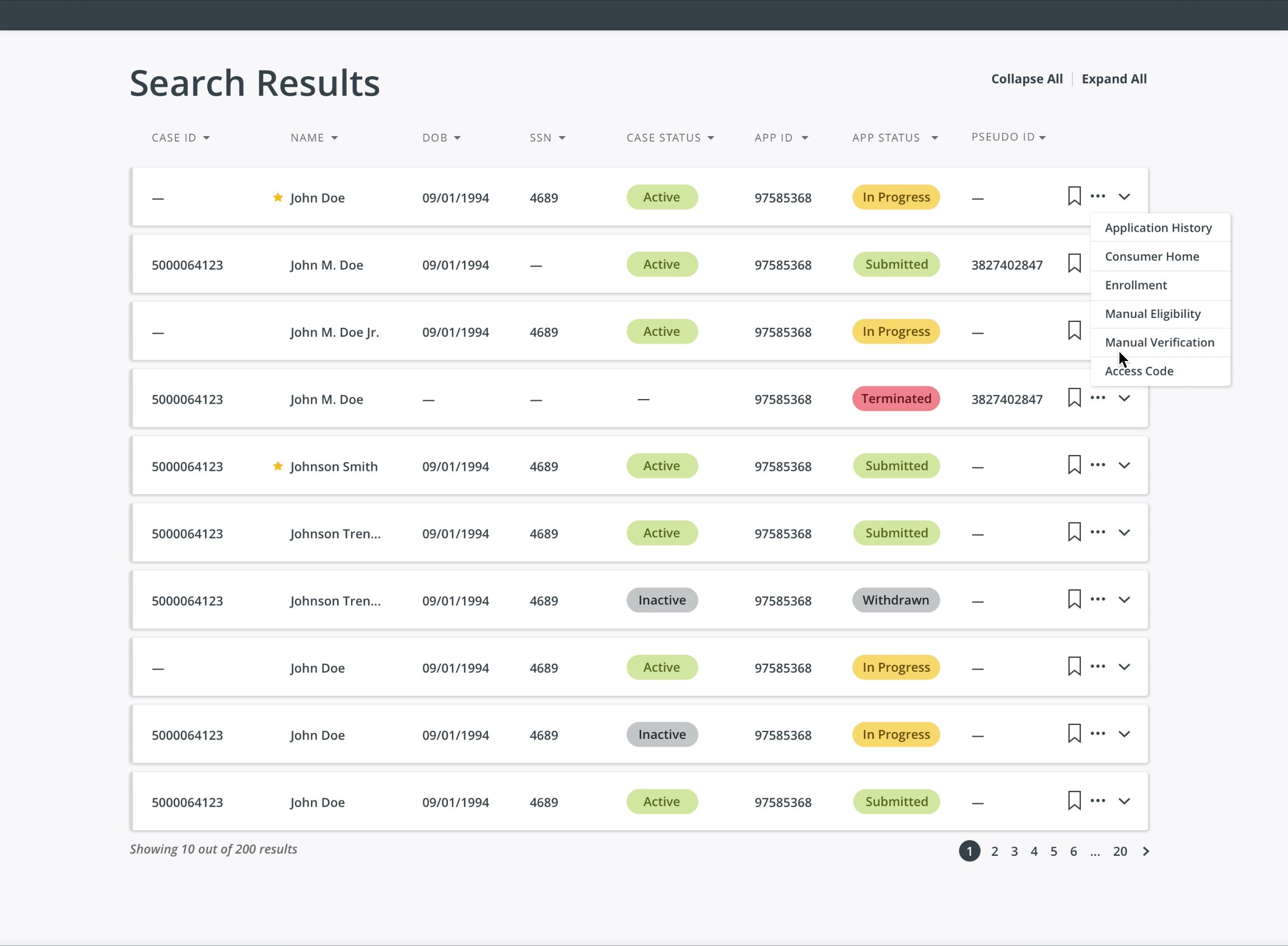
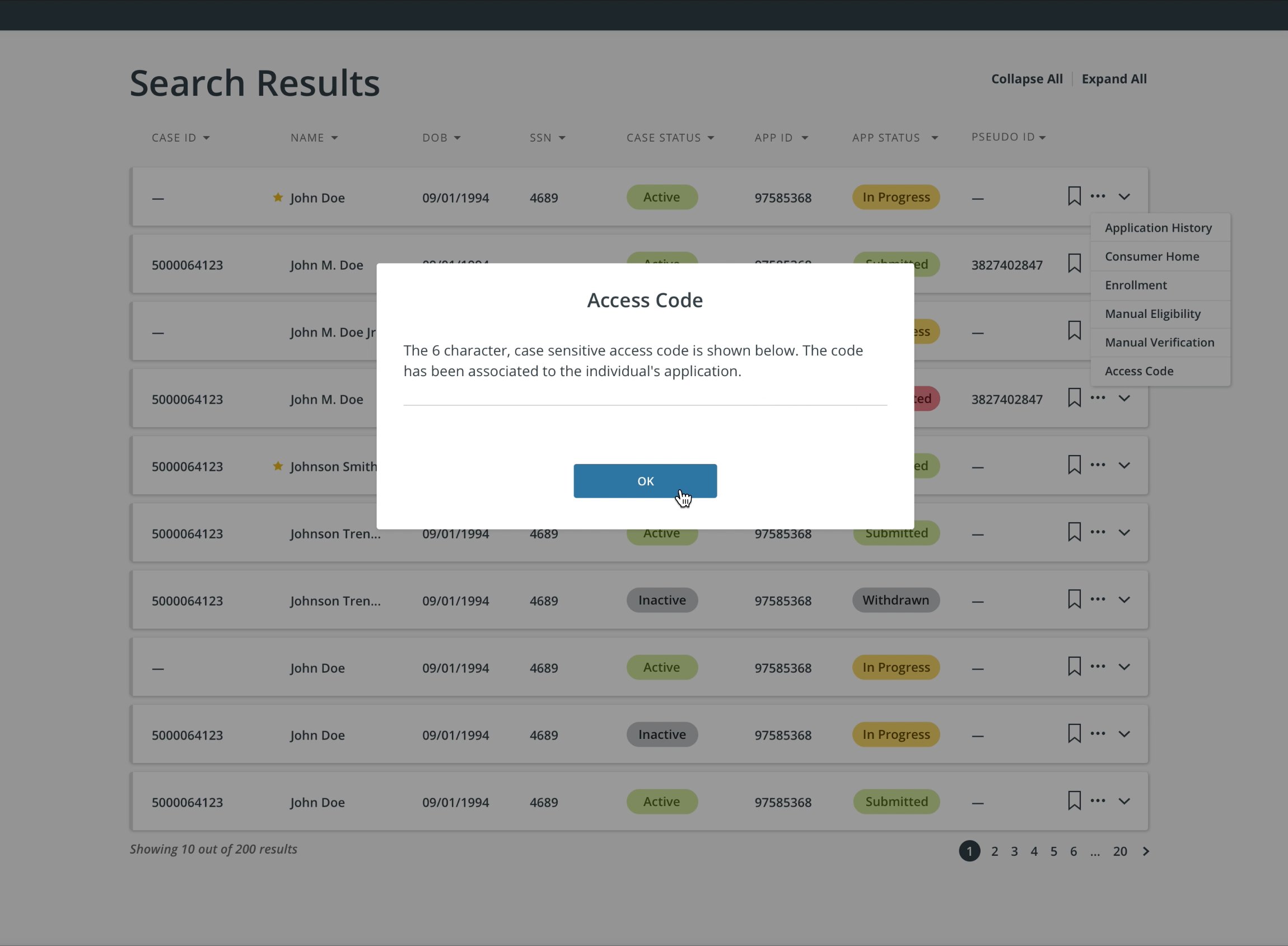
ADMIN portal
After I completed converting all designs to React.js and improving interaction models of existing pages (total of 6months), I worked with my team to create a new Admin portal. My responsibilities in this phase of work included conducting stakeholder and user interviews, synthesizing research insights into user stories and acceptance criteria for sprint planning, creating wireframe mockups and prototypes, facilitating user testing, and refining designs based on feedback. To ensure that our proposed designs were feasible and met tech requirements, I presented my work with the offshore Development Team in India for each design sprint before presenting to the client.
The Process
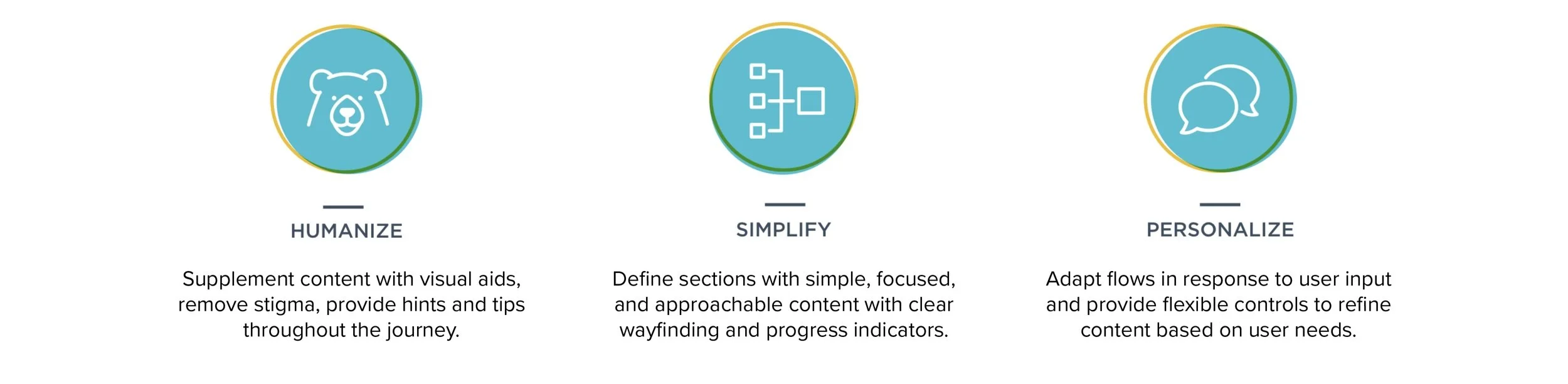
DESIGN PILLARS
Three Foundational Intentions For Our Application Design
Sprint mindset
Quick Two Week Sprints Using Agile Methodology
RESEARCH
We use several methods of research to determine the needs and pain points of our users.
COLLABORATION
Our success depended on a strong, collaborative relationship with our sponsors, stakeholders, consumer and admin users. We gather all of our findings and host interactive workshops which include activities that focus on rapid ideation and creating new features to go into our backlog. My role included workshop prep, as well as workshop facilitation.
RAPID PROTOTYPING
Using Sketch and InVision
USER TESTING
As part of our iterative design process, I facilitated moderated A/B testing (conducted through UserTesting.com) and then refined the designs based on the test results.
DETAILED DESIGN DOCUMENTATION
When the designs were approved by the Sponsors and Stakeholders, I helped produce the design documentation, which were handed over to the Development Team, in order to ensure that our designs were implemented accurately. The wireframe page specifications (WPS) contained all visual design screens tagged with unique ID numbers that mapped to a content matrix, which outlined the copy, business rules, interaction notes, and validations.